.jpg) I was trying to generate Pythagoras Tree fractal in p5js, when I decide to see what would happen If I add
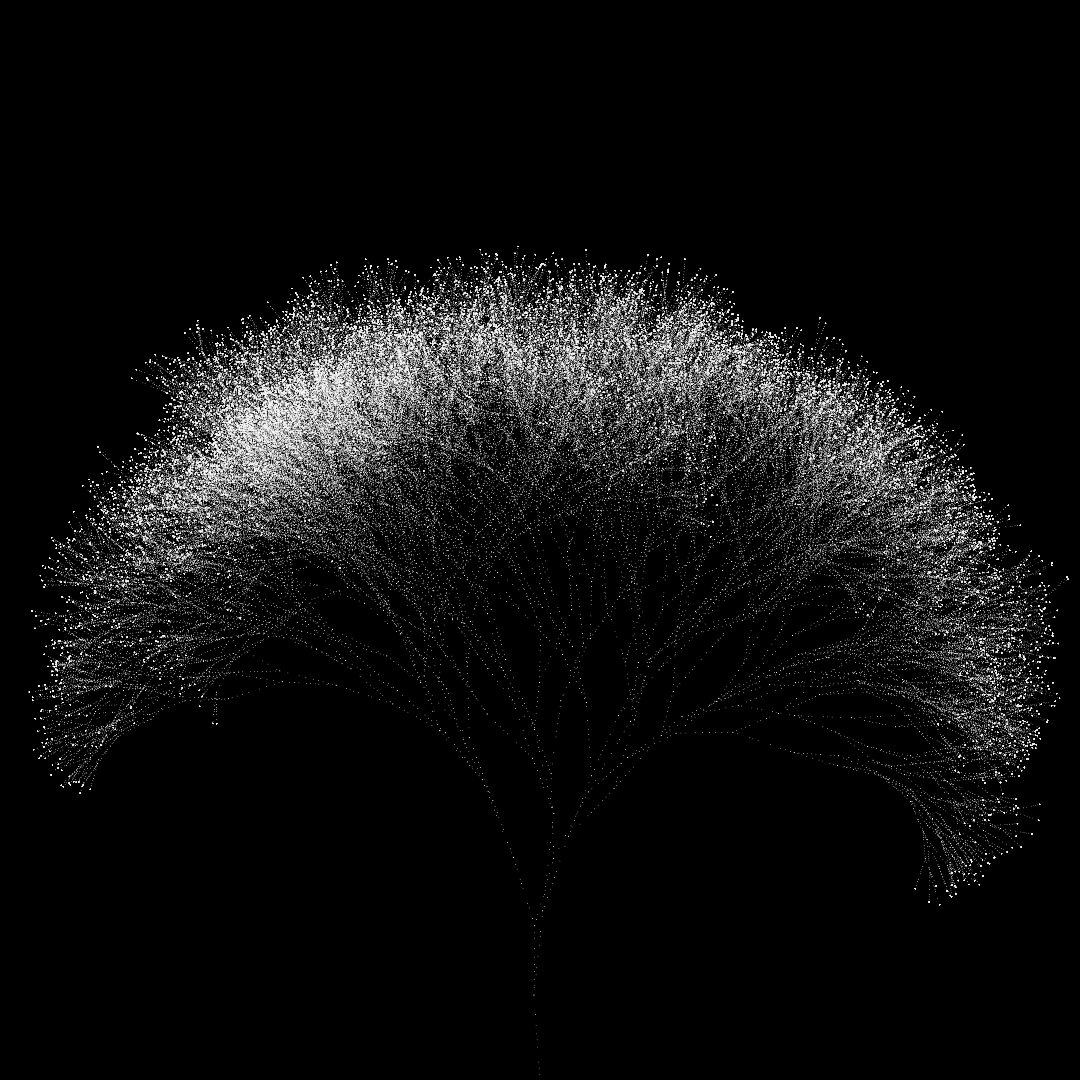
I was trying to generate Pythagoras Tree fractal in p5js, when I decide to see what would happen If I add random() in the branch angle code. It turns out that with high amount of branching. They look pretty close to a grayscale photograph of Baby’s Breath Flowers (yup thats what they are called).

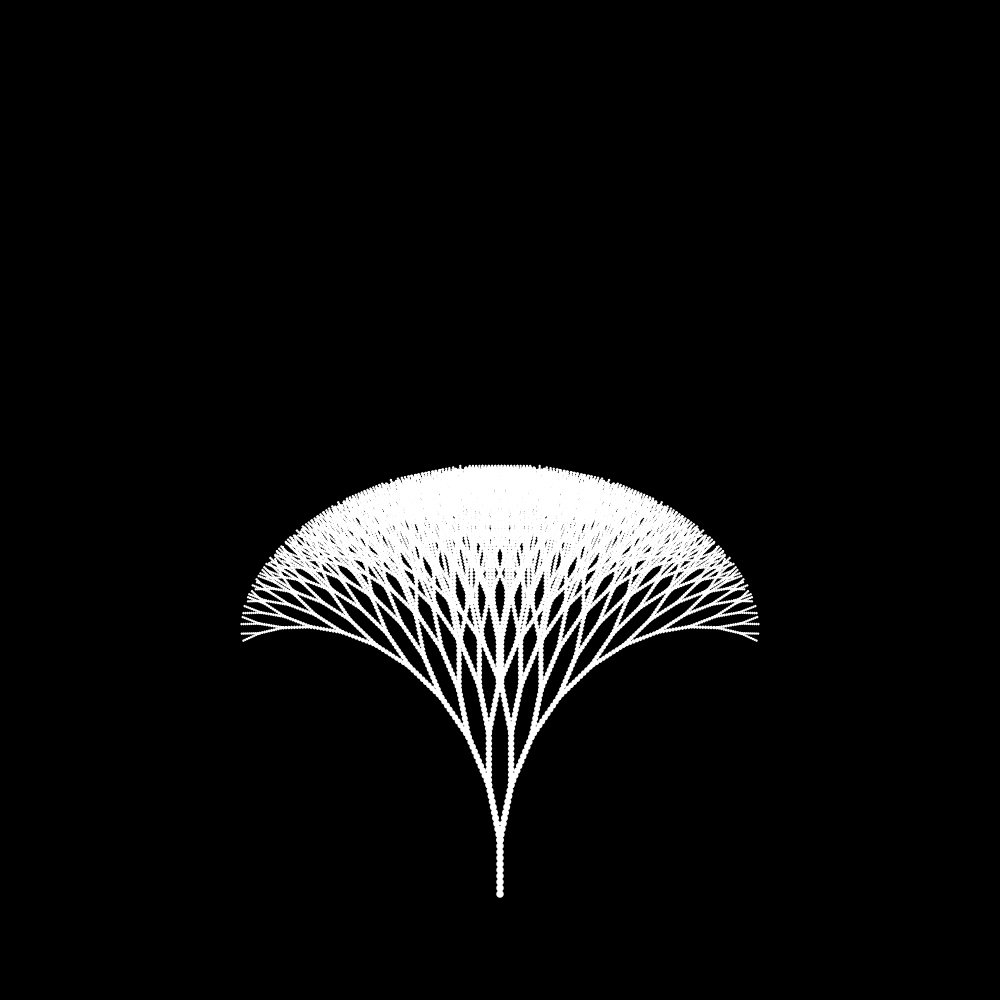
It started out really simple like this. These are really just circles with constant radii.

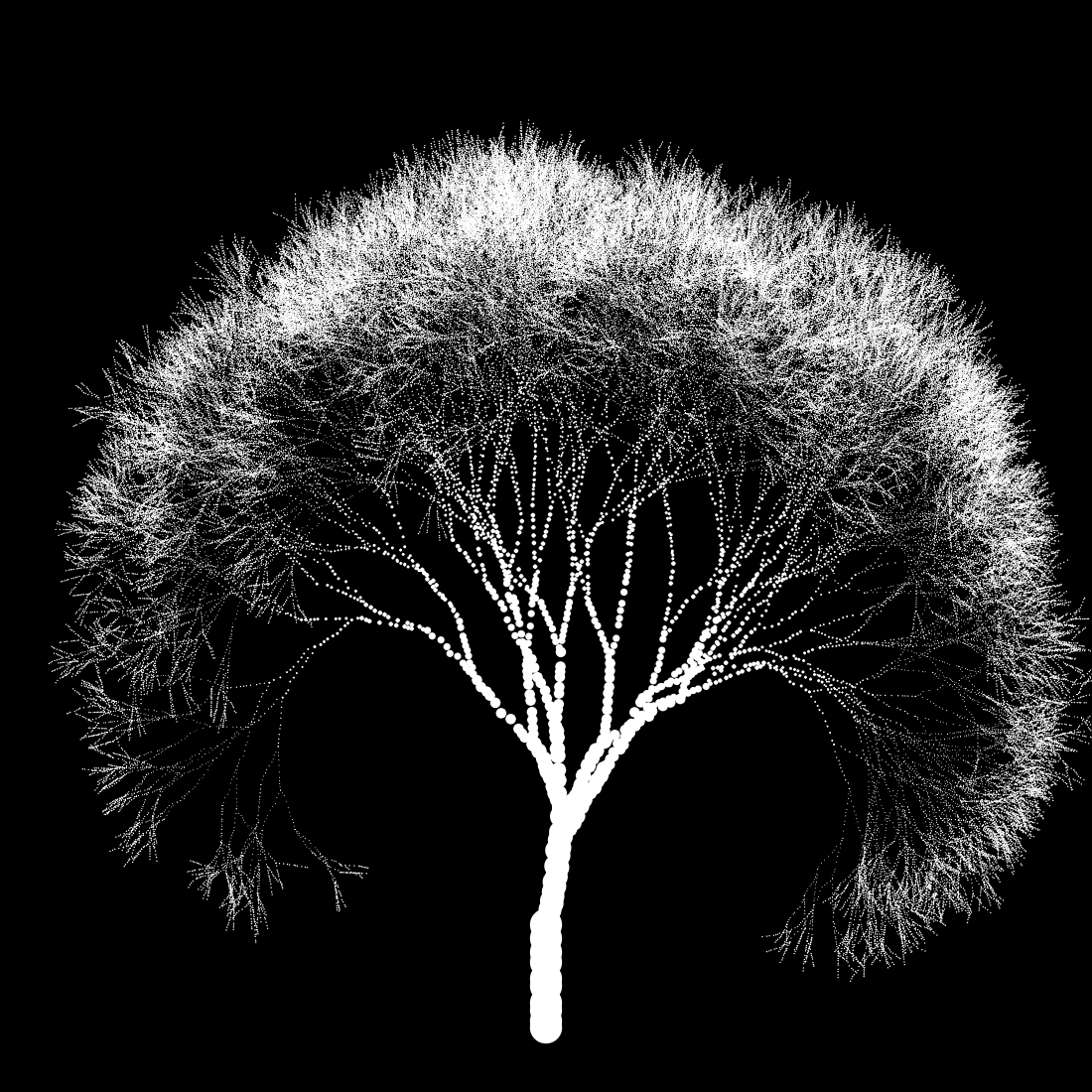
With some tweaking of branch angles using random + radii of circle being a function of branch depth.

Other samples. Each with a some param being random()




This is all the code for this:
setup = _ => {
createCanvas(w=1080, h = 1080);
background(0);
r = random
v = [
[w / 2, h, 3 / 2, 9, 14]
]
stroke(255)
}
x = b =>
v.splice(b, 0, [([_,n,o,_,u] = v[b])[0], n,o + .5-r(), 9, u - 1])
draw = _ => {
smooth()
i = 0
while (i < v.length &&(c = v[i])[4])
if (c[3]--) {
h = (c[4] + 6) / r(1, 5)
circle(c[0] -= cos(c[2]) * h, c[1] -= sin(c[2]) * h, 0.001)
i++
} else {
x(i++)
x(i++)
v.splice(i, 1)
}
for([k,l,_,_,e] of v)
circle(k,l,.1)
}
Here's a recording of the whole process